Web 功能测试中级面试题
打开一个网页发生了什么
面试题目
- 级别: L1
- 知识模块: 用户端 Web 功能测试
打开一个网页发生了什么?
公司
- 某金融公司
招聘类型
- 社招
- 校招
题目解析
关于这一问题,很多同学应该会如此回答:
- 在浏览器输入网址,按下回车
- 跳转并加载相关页面
- 展示页面信息
如果我们作为一个普通的互联网用户,如此回答其实也是正确的。但是如果是一个计算机学院相关的学生,或者是计算机相关的从业人员,如此回答便显得不够专业了。
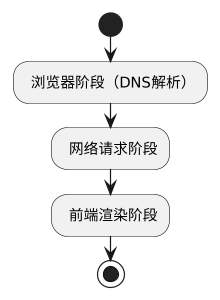
首先我们需要了解到,这道题的整体流程主要分为以下几个大阶段:
- 浏览器阶段(DNS 解析)
- 网络请求阶段
- 前端渲染阶段

其中,每个阶段又可以细化出多个步骤。
浏览器阶段(DNS 解析)
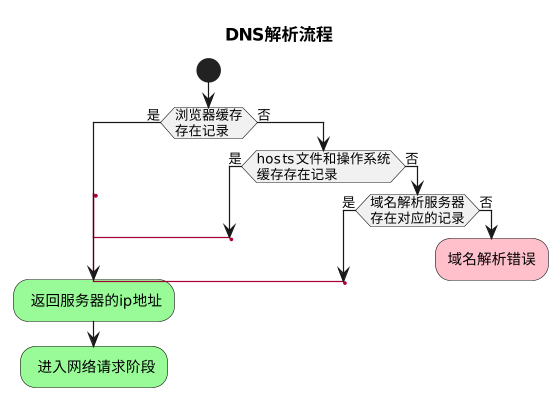
在浏览器输入网址阶段,其实主要考察的是我们对于 DNS 解析过程的理解。首先先看下面这张图片

总结一下,在 DNS 解析过程中,流程应该为:
-
浏览器是否存在对应的缓存记录,如果没有话,则继续后面的步骤。
-
hosts 文件和操作系统是否存在对应的缓存记录,如果没有话,则继续后面的步骤。
-
向域名解析服务器查找是否存在对应的记录,如果没有话,则域名解析错误,浏览器提示如下所示:

- 如果请求过程中,在任何一个环境找到对应的记录,则会返回服务器对应的 ip 地址,进入网络请求阶段。
网络请求阶段

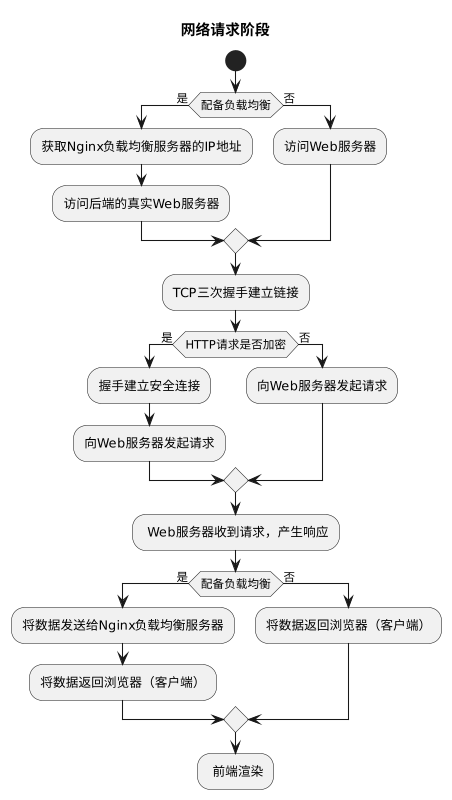
在整个网络请求阶段,流程就更加的复杂了,具体步骤如下:
-
是否有在 Nginx 配置负载均衡,如果有的话,则上一步 DNS 解析过程中获取到的 ip 地址为 Nginx 代理服务器的地址。然后在访问过程中,Nginx 根据我们设定的分配算法和规则,选择一台后端的真实 Web 服务器;如果没有配置的话,就直接访问对应的Web服务器。
-
TCP 三次握手建立连接。
-
查看请求信息是否加密,即是否使用的是HTTPS的协议。如果使用HTTPS的协议,那么就握手建立安全连接后再发起请求,如果没有,则直接发起请求。
-
Web服务器收到请求后产生对应的响应信息。
-
同样如果有在 Nginx 配置负载均衡。那么Web服务器收到请求后,产生响应,并将网页发送给Nginx负载均衡服务器。然后Nginx再将原本的响应数据返回给浏览器(客户端);如果没有配置的话,则直接将原本的响应数据返回给浏览器(客户端)
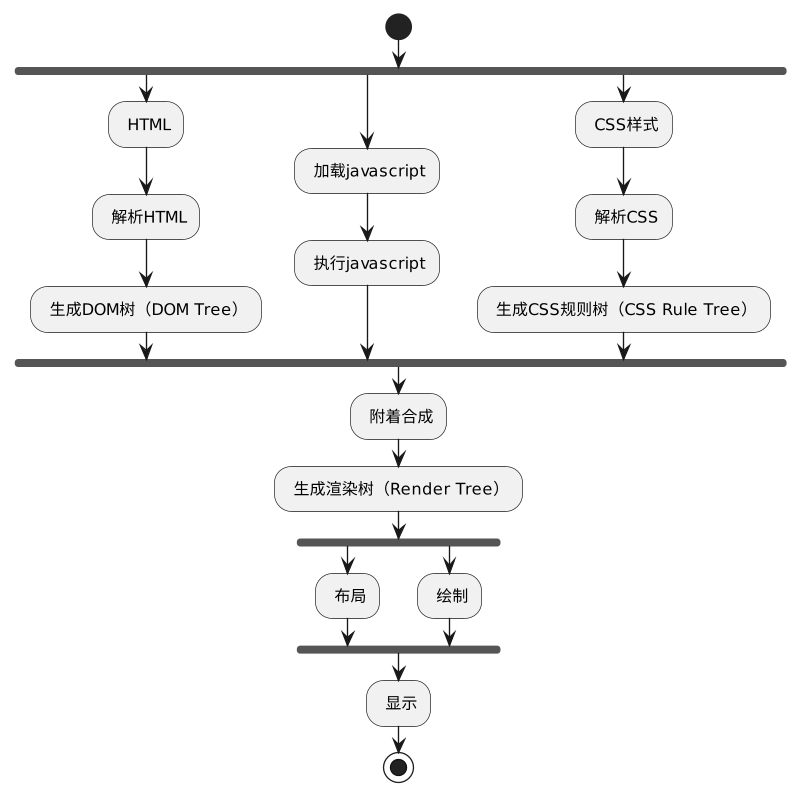
前端渲染阶段

最后,涉及到展示页面信息:
-
解析 HTML,然后构建 DOM 树。
-
加载样式之后,解析样式,构建样式规则树。
-
加载 javascript 之后,执行 javascript 代码。
-
将 DOM 树和样式规则树(CSS Rule Tree)匹配构建渲染树(Render Tree)。
-
计算元素位置进行布局。
-
绘制页面。
-
显示页面。
从这个过程中我们可以看到,一些肉眼看到的过程在短短的数秒内,其实有一个非常复杂的逻辑处理过程。
如果想要回答好这道题,一定要对这三大阶段的过程倒背如流。
- 浏览器阶段(DNS 解析)
- 网络请求阶段
- 前端渲染阶段
答案
当你打开一个网页时,以下过程会发生:
- DNS 解析:浏览器通过域名系统 (DNS) 将网址转换为服务器的 IP 地址。
- 建立连接:浏览器与服务器建立 TCP 连接,通常通过 HTTPS 协议加密通信。
- 发送请求:浏览器发送 HTTP 请求到服务器,请求网页及其资源(如图片、CSS、JavaScript)。
- 服务器响应:服务器处理请求并返回网页数据(HTML、CSS、JS)到浏览器。
- 渲染网页:浏览器解析 HTML,构建 DOM 树,解析 CSS 构建 CSSOM 树,结合两者生成渲染树,并应用样式。然后执行 JavaScript,渲染页面内容并展示给用户。
- 资源加载:网页中的额外资源(图片、字体等)被请求并加载,完成网页展示。
整个过程通常在几秒钟内完成,用户便能看到网页内容。